Syntheticsホームページ
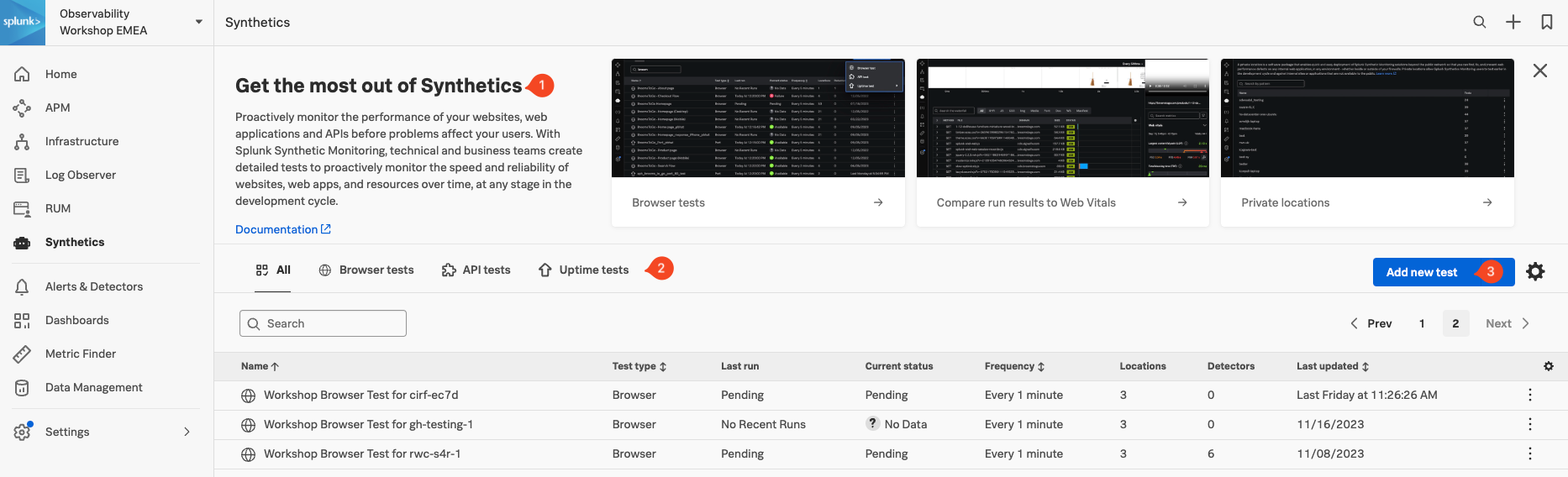
メインメニューのSyntheticsをクリックします。これにより、Synthetics ホームページに移動します。このページには、役立つ情報を提供するか、Synthetic テストを選択または作成できる 3 つの明確なセクションがあります。
- オンボーディングペイン: SplunkSynthetics の使用を開始するためのトレーニングビデオとドキュメントへのリンク。
- テストペイン: 設定されているすべてのテスト(ブラウザ、API、稼働時間)のリスト。
- テスト作成ペイン: 新しい Synthetic テストを作成するためのドロップダウン。
情報
ワークショップの一環として、実行しているアプリケーションに対するデフォルトのブラウザテストを作成しています。テストペイン(2)でそれを見つけることができます。名前はWorkshop Browser Test forで、その後にワークショップの名前が続きます(インストラクターがそれを提供しているはずです)。
ツアーを続けるために、ワークショップの自動ブラウザテストの結果を見てみましょう。
演習
- テストペインで、ワークショップの名前を含む行をクリックします。結果は次のようになります:
- 注意:Synthetic テストページでは、最初のペインに過去 1 日、8 日、30 日間のサイトのパフォーマンスが表示されます。上のスクリーンショットに示すように、テストが過去に十分遡って開始された場合のみ、対応するチャートに有効なデータが含まれます。ワークショップでは、これはワークショップが作成された時期によって異なります。
- パフォーマンス KPI ドロップダウンで、デフォルトの 4 時間から過去 1 時間に時間を変更します。
テストはどのくらいの頻度で、どこから実行されていますか?
テストは1 分間隔でラウンドロビン方式によりフランクフルト、ロンドン、パリから実行されています
次に、Splunk インフラストラクチャモニタリング(IM) を使用して、アプリケーションが実行されているインフラストラクチャを調べてみましょう。